女朋友最近在写公司官网,因为是官网需要seo,就使用react ssr了。她就用next这个框架来写了,因为之前她也没接触过(之前都是写vue,可能想着用react试试)。
突然有一天,贴来一张报错信息。还好我早有准备,预料到她会遇到各种问题,提前看了react的文档和一些demo,大概了解了react的语法和ssr的原理。

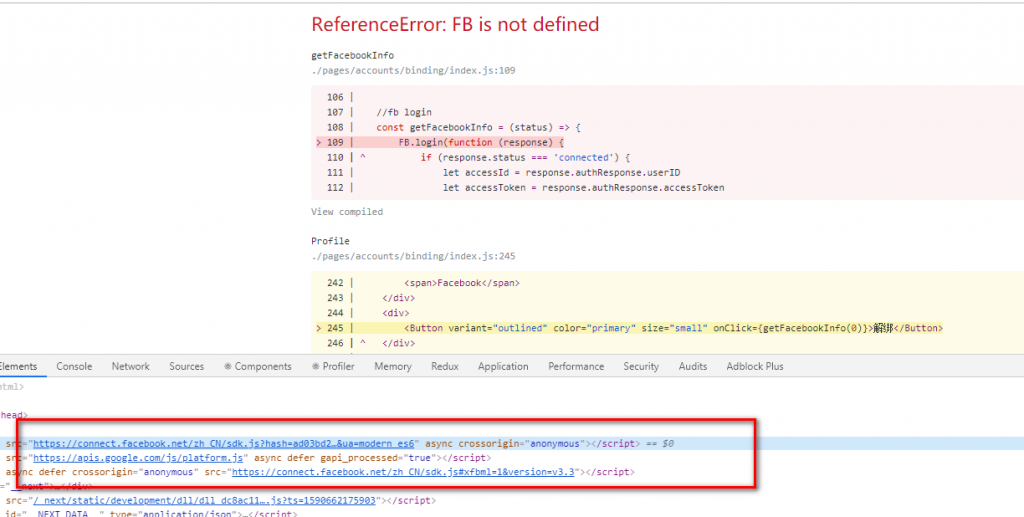
她说原来Facebook登陆的库已经引入了啊,为啥还报错。我看完和她解释这是代码在服务器端解析的时候报的错。ssr把getFacebookInfo(0)这个函数给执行了,现在要让他不执行,我就让她把{}改成””, 就不会在服务端执行这个函数了。结果报了这个错

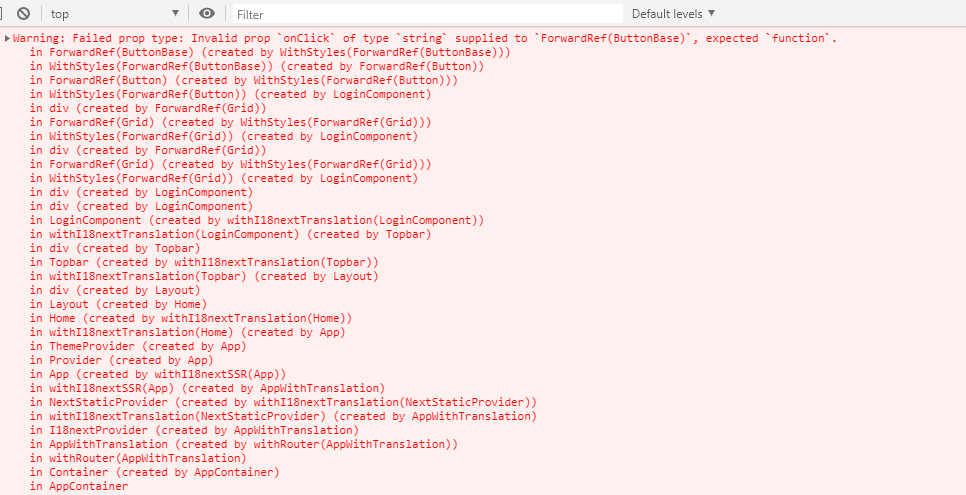
然来是onClick 需要绑定一个function类型,不能绑定字符串类型。
我就让她改成()=>{getFacebookInfo(0)},问题就解决了。
事后我自己写了个demo测试了一下
//pages/test.js
import PropTypes from 'prop-types';
function A(props){
return <div onClick={props.onClick}>{props.children}</div>;
}
function a(e, str){
str = str || "test";
console.log(str);
alert(str);
}
export default function Test(){
return (<>
{/* 页面报错 Server Error ReferenceError: alert is not defined */}
{/* <A onClick={a(1,"test")}> test</A> */}
{/* 控制台报错 Warning: Expected `onClick` listener to be a function, instead got a value of `string` type. */}
{/* <A onClick="alert(1)">test0</A> */}
{/* 正常 */}
<A onClick={a}>test1</A>
<A onClick={(e)=>{a(e,"test2")}}>test2</A>
</>);
}
react 组件{} 里面的你可以理解为是js代码,框架会解析一遍,最后输出字符串插入文档中。 如果是页面直接报错了,就是服务器端在解析你的代码的时候出错了,你可以看看是不是用到了一些浏览器的变量或函数。如果是控制台报错了,就是浏览器在解析你的代码是出问题了,看看你的代码是不是符合react的语法。